Accordions
When and how to use Accordions
The user can choose when to open up and close the content within Accordions because they display information in a series of drop downs.
This means Accordions are the ideal component for sets of long form text that can be grouped together using different subheadings.
They are best used for the finer details that are less important or may not apply to all users. Try not to choose them for top level, key information that must not be missed by any user.
They are not suitable for rich media content such as images or videos, just text and hyperlinks.
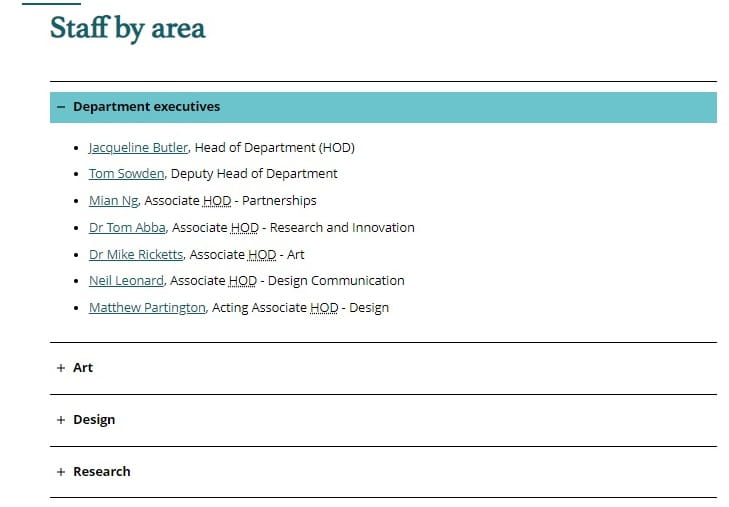
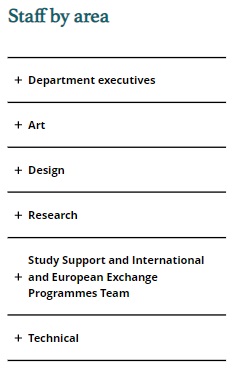
Accordion example


Adding in Accordion 'items'
Accordions are slightly more complex than some other components because they have multiple parts to them.
To start with you need to make the main Accordion component, this will display the header and descriptive text and incorporate the drop downs.
Once you have done this you can create the 'items' that sit within the Accordion, ie. each individual drop down box. You add one item per drop down.
The way Accordions and their items work is similar to a Manual Block of Cards and its cards.
Creating Accordion items
Once you have created the main Accordion component you can then insert the items to create the drop downs.
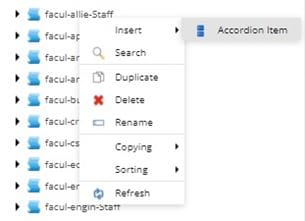
You do this by right clicking on the Accordion and choosing 'Insert' and then selecting 'Accordion Item'.
You can add or edit Accordion items whenever needed, just remember to submit them each individually as well as the main Accordion itself (and publish if you are a publisher). You can also drag and drop them to reorder them using Content Editor. See unpublishing for details on how to remove Accordion items.

Naming an Accordion item
Name the Accordion item according to the header you will use for it, but remember to remove any special characters.
Accordion item names have a character limit so if you have a particularly long header consider shortening it. Take a look at some of the existing Accordions for examples.

Creating anchors for Accordion items
Each Accordion item has the option to create an anchor link which will automatically take the user to the item and display it as open if the they follow the link.
This means it is possible to create an internal hyperlink to detailed and specific information that is buried on a page within an Accordion drop down by creating an anchor link. This can be useful in some instances when you need to reference something in particular and you don't want the user to get lost.
To create the anchor link, use the field a the bottom of the Accordion item. You can also link to the overall Accordion in the same way.
