Manual Block of Cards
When and how to use the Manual Block of Cards
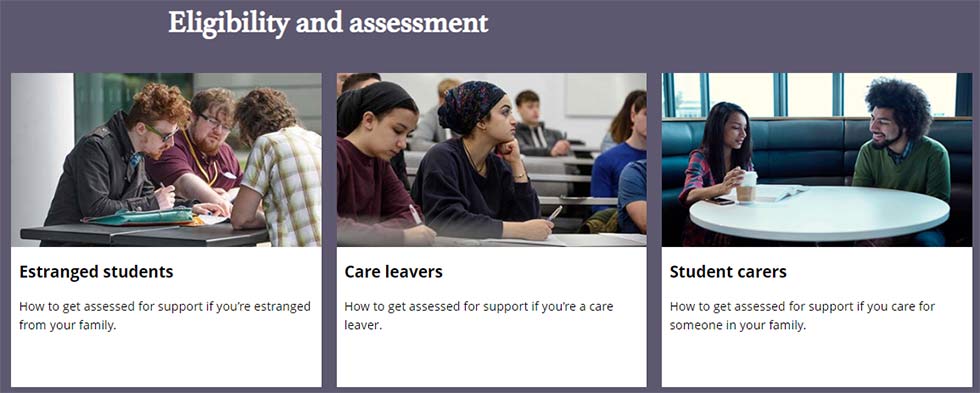
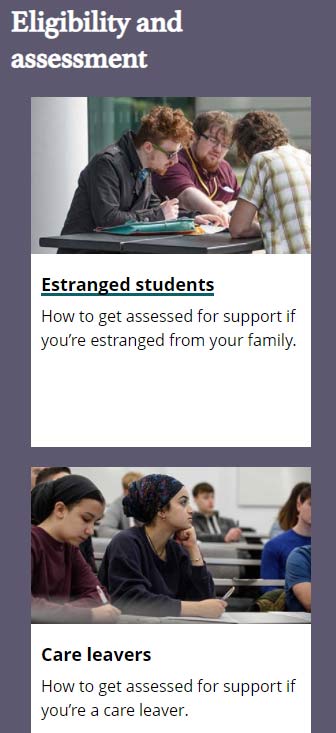
The Manual Block of Cards is a super versatile component which we use across many pages on the website. It is generally designed for landing pages and used to link through to subpages. The links display as clickable tiles or 'cards' with an image of the page thumbnail and a short description of the page. This helps users navigate the website in a similar way to the You May Also Be Interested In section at the bottom of the page.
There are multiple different display settings which change the background colour and the number of tiles per row (2, 3 or 4). You can also turn the block of cards into a carousel which is ideal if users don't need to necessarily see all the cards but may wish to scroll through the options, for example on the Breaking Research Boundaries case studies pages.
To create the cards you need to first create the main overarching Manual Block of Cards component in Content Editor. This displays the main heading and description for the whole block. Then add in the cards themselves by right clicking on the component you have created and inserting a card.

Name the cards after the pages they are linking to - check some existing Manual Block of Cards examples if you unsure about how to name them.
Use the page thumbnail of the page you are linking to for the card image.
Remember to submit both the cards and the main overarching Manual Block of Cards component when publishing.
Manual Block of Cards example