Sticky Nav Page
Guidance on using the Sticky Nav Page template
Sticky Nav overview
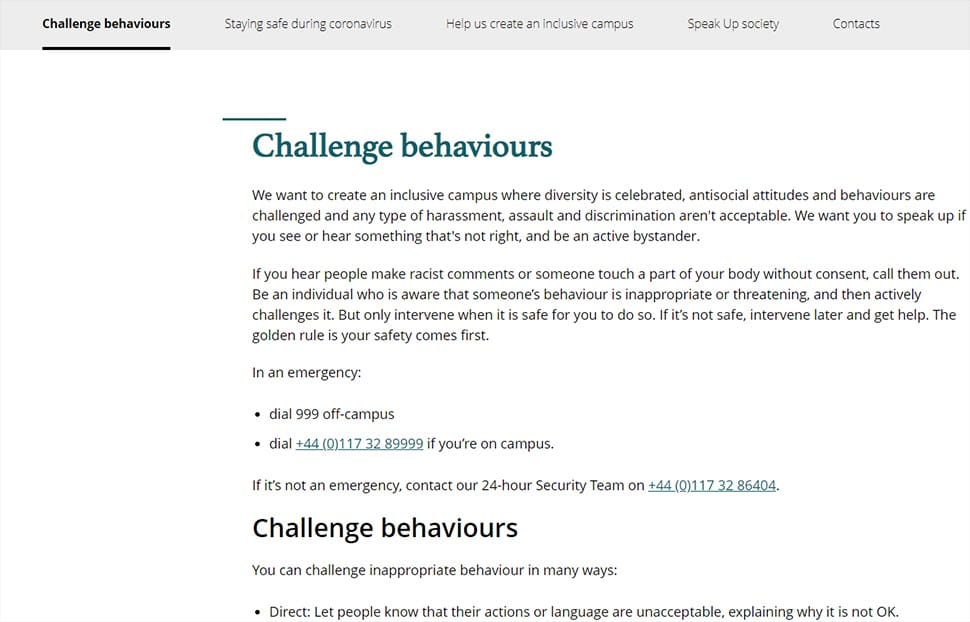
This template features a row of clickable links at the top of the page that behave like bookmarks, enabling users to jump to a particular part of the page. You can use this template for when you have longer content that needs to be broken down into several different chunks. It is good to displaying complicated information such as academic regulations, as you can integrate accordions and other components to create a clear journey for users.
Avoid using if you have simpler content or need a landing-type function, as the Sticky Nav is isn't designed for short or more visual pages.
Using Sticky Navs

Creates a row of bookmarks
You can create links to up to ten sub-sections.

For complicated information
Use this template to break up long and complicated information.

Not for visual pages
This template isn't suitable for landing pages or more visual content.
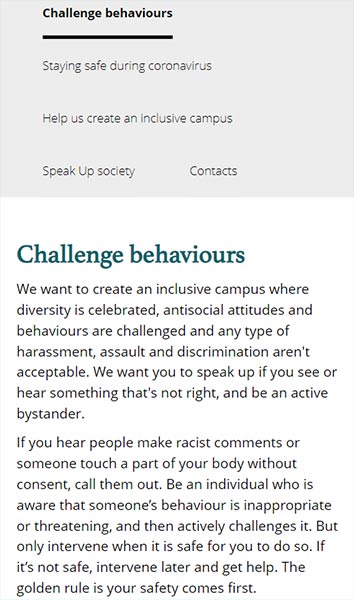
Sticky Nav Page template
You can have up to ten sticky items on a Sticky Nav page.


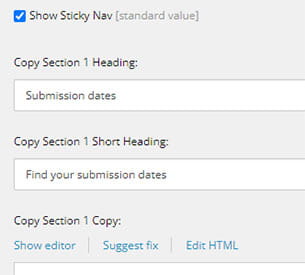
You need to add a heading to each sticky where it says 'Copy Section x heading' in order for it to show on the page. If you need, you can create a short heading that displays at the top of the page in the bookmarks and a slightly longer one that shows when users jump to that part of the page. If you don't need a short heading, keep that field blank.
It is possible to build a Sticky Nav and disable the sticky function so it looks more like a normal Content Advanced page (by unticking 'Show Sticky Nav'), but consider whether this is worth doing.