Two Column Text
Using Two Column Text
- You can use the Two Column Text component for displaying two kinds of information side by side.
- It's not designed for long-form text, so keep the content to a couple of paragraphs. You can't add images to this component.
- You can choose whether to make the background colour teal or purple.
- The cards are designed to be slightly offset from one another and that can't be changed.
- The component has optional CTA buttons.
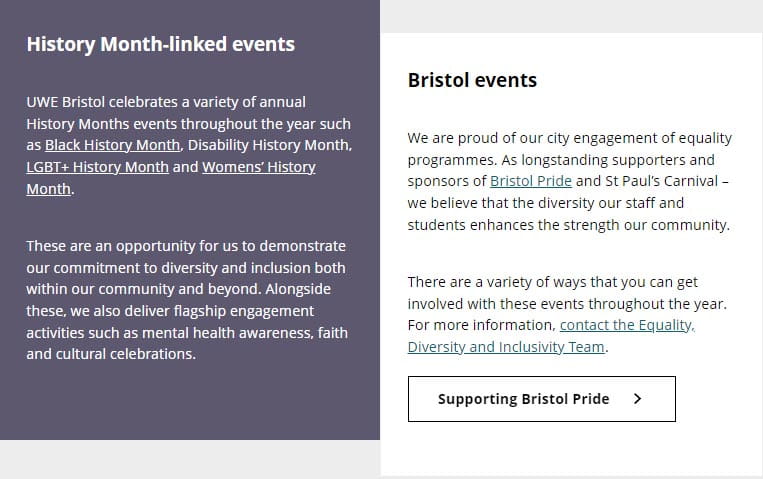
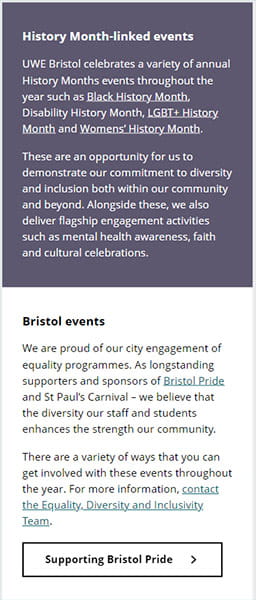
Two Column Text example


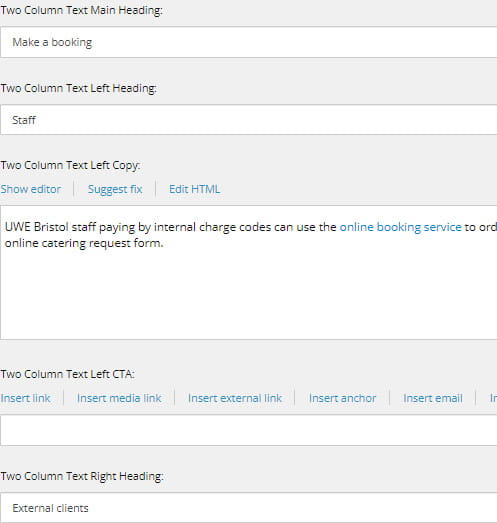
Adding in Two Column Text

- You can choose whether you want an overarching heading as well as a heading on each column.
- Add your content to the columns using the rich text editor. You can choose whether you want to add a CTA to the bottom of one or both columns.
